デザイン | Cardfeel DX
ブランディングに沿った独自性をアプリで表現できます。
Cardfeel DXはテンプレートをベースにカスタマイズしてアプリを完成させる方式。
このテンプレートは画像の組み込みだけで独自性を表現できるように、装飾を排したミニマルな構成を採用しました。
もちろん、オリジナルのUIを開発して新たなユーザー体験を実現することもできます。

スプラッシュ画面
アプリが起動されたときに約1秒間表示する画面です。
この画面にはブランドの世界観を反映した画像を設定します。
目標はブランドイメージの向上です。

ホーム画面
最上部にブランドロゴを配置し、その下に横サイズ一杯のタイルを縦に並べたデザインです。
最上部を除き、各画像のタップでWebページを表示できます。
ホーム画面は一番目立つ場所なので、その時々の一押しの商品やサービスを紹介すると効果的です。このタイル上の画像とタップ時に表示するWebページのURLは管理画面からいつでも変更できます。

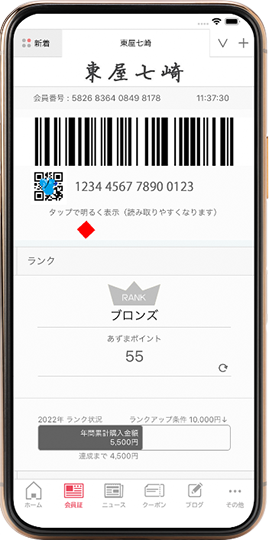
メンバー画面
会員証を表示する画面です。
ポイントシステムを利用する場合は、会員のバーコードや現在のポイント残高などを表示します。

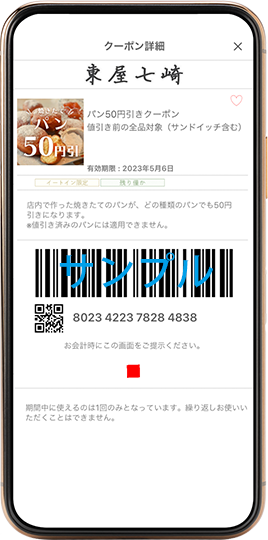
お知らせ・クーポン画面
プッシュ通知で届いたクーポンやメッセージそのものを表示する画面です。
プッシュ通知を開いた場合は、スプラッシュの後にこの画面が直接表示されます。クーポン1枚毎に異なる番号をバーコード表示し、二重利用をチェックしたりクーポン利用数を集計したりすることも可能です。

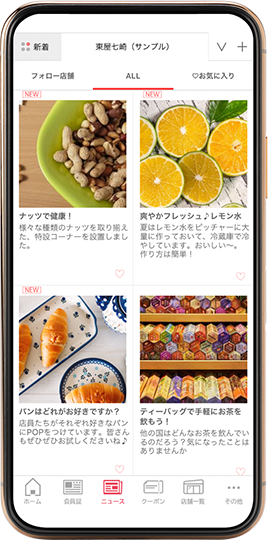
新着画面
プッシュ通知で届くクーポンやメッセージを一覧表示する画面です。
未読のクーポン・メッセージは画像の左上にNEWマークを表示します。
店舗情報
店舗情報を表示する画面です。
アプリ内ブラウザで実装したので、アプリを更新することなくコンテンツを更新できます。
設定
メールアドレスを変更したり、バージョン情報を表示したりするための画面です。
プッシュ通知を止めるためのスイッチも用意しています。プッシュ通知を止めた場合でもお知らせ自体はアプリ内に届きます。

